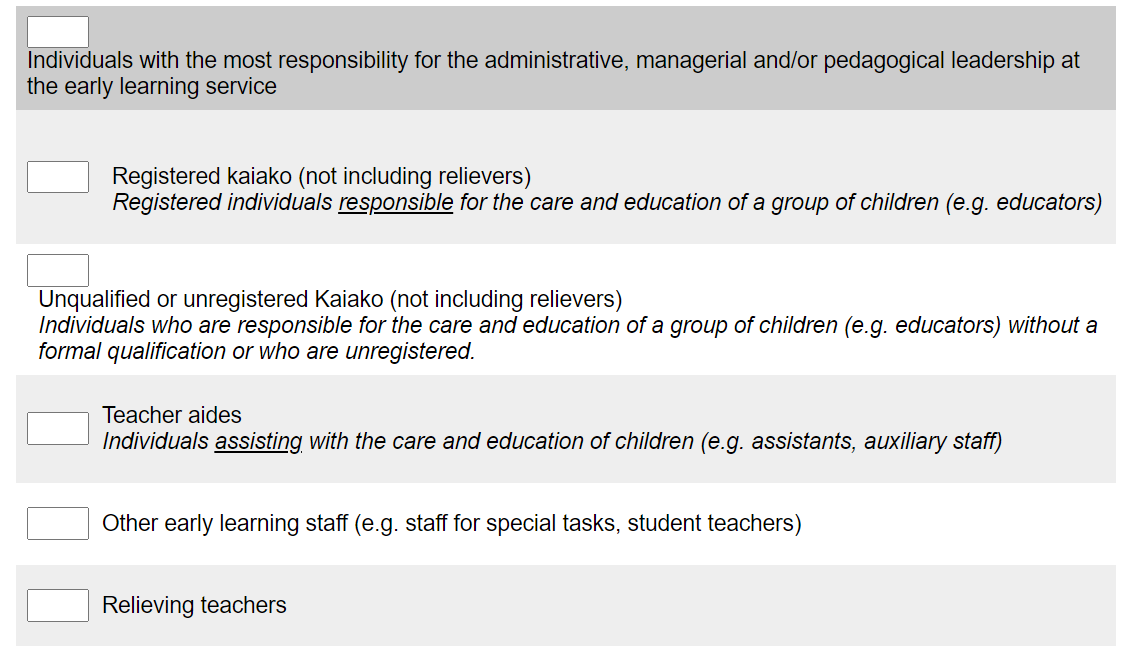
Ich habe 6 Items im Frageformat texteingabe offen. Beite 50px, Darstellung dynamisch. Position "Eingabefeld direkt hinter dem Text" Die Texte vor dem Eingabefeld sind etwas länger und sollen einige Formatierungen erhalten.
Aussehen soll es wie bei Item 2, 4, 5 und 6. Die Formatierung ist überall folgendermaßen:
<p>Registered kaiako (not including relievers) <br><i>Registered individuals <u>responsible</u> for the care and education of a group of children (e.g. educators)</i></p>

Was ist der Grund für die Verschiebung unterhalb des Eingabefeld bei Item 1 und Item 3?