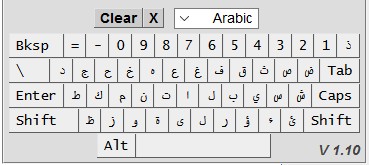
Erstmal vielen Dank für das hilfreiche Feedback. Wir haben die vorgeschlagene Variante mit der Tastatur von http://www.arabic-keyboard.org/keyboard/ umgesetzt. Dies funktioniert soweit auch einwandfrei, zumindest in der deutschen Fragebogenversion.
Jetzt stehen wir allerdings vor dem Problem, dass die eingeblendete Tastatur gedreht dargestellt wird, wenn wir den Fragebogen auf die arabische Sprachversion umstellen.

Ich nehme an dies hat mit der Textausrichtung von rechts nach links im arabischen Layout zu tun. Gibt es eine Möglichkeit dies zu umgehen?
Wir binden die Tastatur mittels HTML und javascript ein:
<input disabled value="لوحة المفاتيح العربية" size="12" id="E104_01" dir="rtl" class="keyboardInput">
<link rel="stylesheet" type="text/css" href="pro://keyboard.css">
<script type="text/javascript" src="pro://keyboard.js" charset="UTF-8"></script>
Besten Dank und viele Grüße,
Julian