Guten Tag liebe Leute,
wir haben die lokale Hochschullizenz auf Version 3.2.05-i aktualisiert und sind auf ein Problem gestoßen.
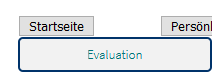
Wir haben eine Navigationsleiste nach dem Vorbild erstellt. Wenn wir jetzt allerdings die Navigationsleiste betrachten weicht diese, was vorher nicht der Fall war, von der Vorlage ab, siehe Bild unten:

Die Vorlage benutzt folgenden Code und erzeugt obenstehendes Bild:
div.NavButtons button {
border: 2px solid %color.4%;
border-radius: 5px;
padding: 7px 6px;
margin-bottom: 8px;
flex-grow: 1;
margin-right: 8px;
}
div.NavButtons button.currentPage {
background-color: %color.4%;
color: white;
}
Wir konnten nach einigem Probieren folgende Lösung finden: Setzen von zwei CurrentPages, die den Buttom umschließen:
div.NavB button.currentPage {
background-color: %color.4%;
color: white;
}
div.NavB button{
border: 2px solid %color.4%;
border-radius: 5px;
padding: 7px 6px;
margin-bottom: 8px;
flex-grow: 1;
margin-right: 8px;
cursor: pointer;
}
div.NavB button.currentPage {
background-color: %color.4%;
color: white;
cursor: auto;
}
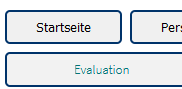
Code erzeugt folgendes Bild:

Jetzt zu der Frage: Gab es Änderungen beim Versionswechsel bzgl. dieser Funktionalität, oder haben wir bei der Aktualisierung evtl etwas kaputt gemacht. Wie gesagt durch den Fix konnten wir zweites Bild erzeugen.
Liebe Gruesse