Hallo,
ich habe für einen Fragebogen eine persönliche Auswertung mithilfe des php-Befehls diagram2() programmiert.
Soweit funktioniert auch alles, allerdings kann ich keine Beschriftung der x-Achse vornehmen, wo ich aber dringend noch Zahlen bräuchte.
Gibt es da eine Möglichkeit diese Beschriftung noch einzufügen?
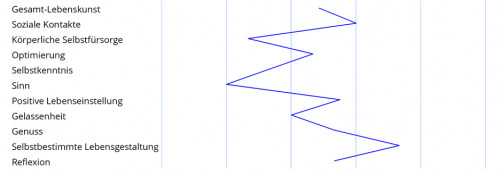
Hier auch mein Code und das Diagramm, wie es im Moment aussieht:
$test= diagram2("polar",
array(
array("Gesamt-Lebenskunst", "Soziale Kontakte", "Körperliche Selbstfürsorge", "Optimierung", "Selbstkenntnis", "Sinn", "Positive Lebenseinstellung", "Gelassenheit", "Genuss", "Selbstbestimmte Lebensgestaltung", "Reflexion"),
array($LK_Gesamt_MW, $SoKo_MW,$KoSf_MW,$Op_MW,$Sk_MW,$Si_MW,$PoLe_MW,$Gl_MW,$Ge_MW,$SeLg_MW,$Re_MW)
),
array(
'width' => 600,
'height' => 200,
'labelwidth' => 250,
'min' => 0,
'max' => 6,
'labels' => true,
'limit' => array(0.5, 1.5, 2.5, 3.5, 4.5, 5.5, 6.5),
'rowcolor' => array('0000FF')
)
);
html($test);

Oder gibt es vielleicht noch eine andere eventuell bessere Möglichkeit ein Diagramm für eine persönliche Auswertung zu gestalten?
Schon mal im Voraus vielen Dank für die Hilfe