Hallo!
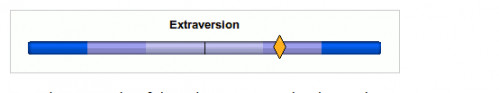
Ich möchte den Fragebogenteilnehmer*innen eine Auswertung in Form einer Skala geben. Meine Likertskala geht von 1 bis 4 und auch die auswertende Skala soll diese Spannweite symbolisieren. Leider ist die Vorlage jedoch auf eine 6-stellige Likertskala angepasst:

Nun wollte ich versuchen die Skala durch eigenes Bildmaterial zu ersetzen. Dazu habe ich in meinem Content-Management-System zwei Bilder hochgeladen: Einmal für die Skala und einmal für den Anzeiger. Der Anzeiger wird auch dargstellt, die Skala jedoch nicht. Hier nocheinmal der HTML Code, wo ich mein Bildmaterial eingesetzt habe:
<div style="position: relative; margin: 0 auto; width: 400px; height: 25px; background-image:url('https://cdn.shopify.com/s/files/1/2208/6899/files/tastskala.png?2597853004765563197')">
<div style="width: 386px; margin: 0 auto; position: relative;">
<img src="https://cdn.shopify.com/s/files/1/2208/6899/files/anzeigerneu.png?2597853004765563197" alt="" style="position: absolute; left: %xValue*100%%; margin-left: -7px" />
</div>
Kann mir jemand helfen, warum meine Skala nicht angezeigt wird? Bzw hat eine Idee, wie ich die Skala anderweitig auf eine 1-4 Darstellung umstellen kann?
Vielen Dank im voraus,
Amelie