Ich möchte am Ende der Befragung eine Übersicht über die erreichten Scores rückmelden.
Ich benutze den htlm code von der Anleitung
<!-- Heading for the figure -->
<div class="title" style="text-align: center">%title%</div>
<div style="position: relative">
<!-- The scale lies in the background -->
<div style="margin: 0 auto; width: 400px; height: 25px; background-image:url('ofb://slider.scale.sd-blue400S')">
<!-- In order to place the Marking on the scale, a unit (from 0 to 1) is placed as a block element.-->
<div style="position: absolute; top: -2px; left: 50%; width: 65px; height: 27px">
<!-- The actual Marking is going to be inserted at the above defined right place -->
<img src="ofb://slider.button.rhomb" alt="" style="position: absolute; left: %zValue100%%; margin-left: -8px" />
</div>
</div>
</div>
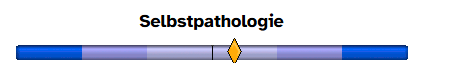
Wenn ich den angegebenen php Code verwende, sieht die Skala bei dem niedrigsten Score möglich so aus:

offensichtlich sollte der Marker eigentlich ganz links sein. Aber sowieso kann ich nicht die angegebene z Transformation benutzen, da meine Daten nicht normalverteilt sein werden.
Den php code habe ich also angepasst, mit M und SD aus vorherigen Studien. Da dieser aber nicht in den Bereich [-3,3] fällt, habe ich die z Skala so berechnet, dass sie von dem mindestmöglichen Wert bis zum höchsten Wert geht und der berechnete Score im Verhältnis zu diesem Wertebereich berechnet wird ($mappedZValue)
// Wert/Ergebnis ermitteln
$value = valueSum(['LF01_01', 'LF01_02', 'LF01_03', 'LF01_04', 'LF01_05', 'LF01_06']);
// z-Transformation
$zValue = ($value - 8.60) / 2.99;
$zMin = -0.87;
$zMax = 5.15;
$mappedZValue = (($zValue - $zMin) / ($zMax - $zMin)) * 100;
// Textbaustein verwenden (nur, wenn $value einen gültigen Wert geliefert hat)
if ($value > 0) {
show('TX01', array(
'%title%' => 'Selbstpathologie',
'%zValue100%' => (int)round($mappedZValue)
));
}
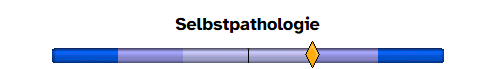
Wenn ich dann den Fragebogen so ausfülle, dass der höchste Wert der möglich ist rauskommt, zeigt mir die Skala das hier an:

Beim niedrigsten Wert steht der Marker in der Mitte.
Ich komme nicht weiter. Woran liegt das?
Ich möchte, dass die beiden Enden der visuellen Skala auch die minimal und maximal möglichen Score wiederspiegelt.