Guten Tag!
ich habe eine Schieberegler-Grafik erstellt, da ich für meine Fragen 250 Abstufungen wollte.
Die Grafik wurde auf Basis der Default-Skalenabmessungen selber gebastelt (grauer Balken, Breite 500px und Höhe 40px in png Format).
Nun als ich die Bilddatei hochgeladen und in der Einstellung ausgewählt habe, sieht die Skala anders aus als ich mir vorgestellt habe.

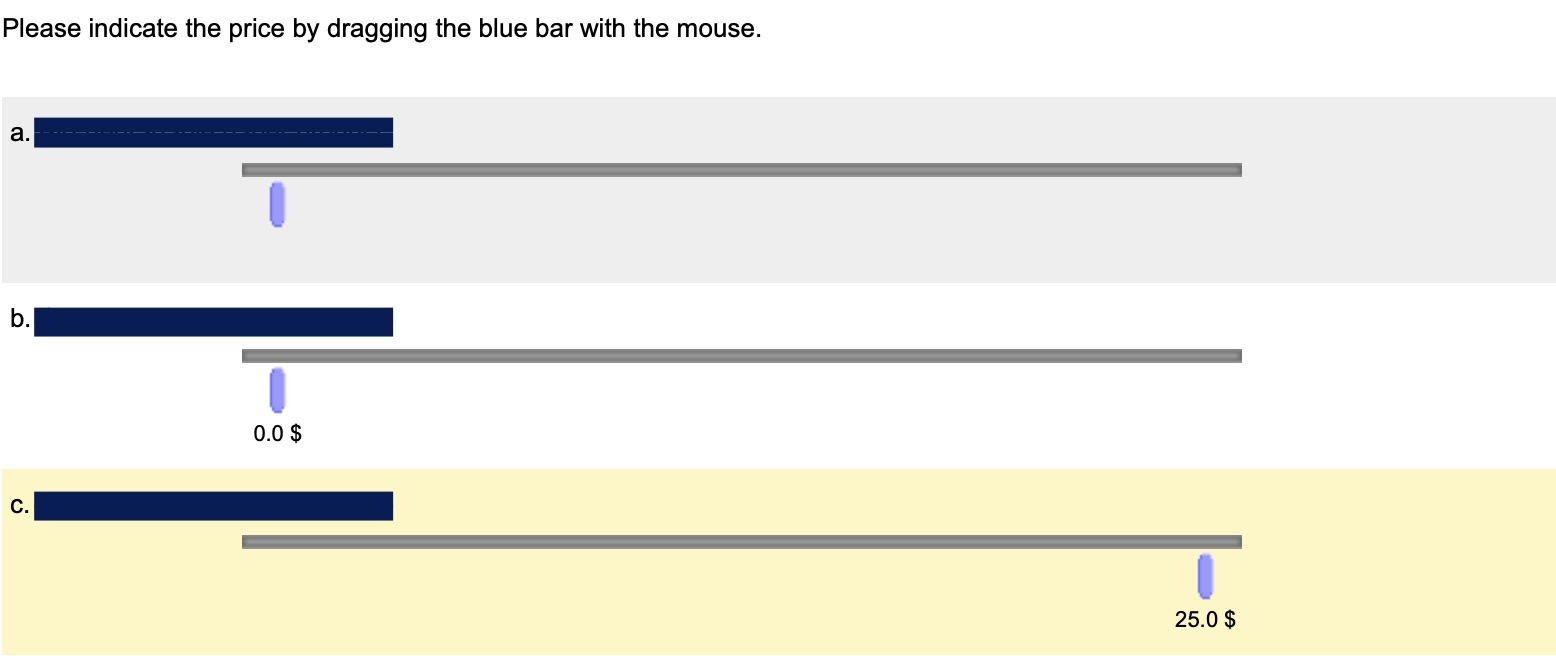
a. ist die Default Anzeige.
b. stellt Beginnpunkt des Reglers dar.
c. stellt Endpunkt des Reglers dar.
*Die Skala sollte sich von 0.00 $ bis 25.00 $ strecken und um 0.10 Cent bewegen.
Diese 2 Sachen möchte ich also ausbessern:
1) Die Skala ist nach oben gerückt und der Regler lässt sich nicht mehr über die Skala schieben, sondern darunter.
2) Die Start- und Endpunkt der Skala stimmen nicht mehr mit denen des Reglers überein. Ich möchte, dass der Regler genau vom Beginn des grauen Balkens platziert wird, so wie es beim Default Setting der Fall ist.
Ich bin diesbezüglich in den bereits gestellten Fragen im Forum nicht fündig geworden.
Vielen Dank für jegliche Hilfe im Voraus!
Meine Einstellungen für die Frage:
Abstand der Regler zu Beginn: 67 Pixel
Differenzierung: 1 – 251
Abmessungen der Skala: Breite: 500 Pixel Höhe: 40 Pixel
Abmessungen des Reglers: Breite: 36 Pixel Höhe: 40 Pixel
Zusatz Code den ich für die Abstufung verwendet habe:
formatter = function(value, reversed) {
if (value < 0) return "";
return ((value - 1)/10).toFixed(1) + " $";
}
SoSciSliders.setFormat(formatter);
// -->