Hallo! Auf der vorletzten Seite meines Fragebogens soll ein Radarchart mit Chart.js dargestellt werden, mit Werten basierend auf den Antworten der Teilnehmer.
Zuvor habe ich im PHP Code einige Berechnungen durchgeführt und zwei Arrays erstellt, jeweils einer mit den Labels und einer mit den zugehörigen Daten, die in das JavaScript übergeben werden sollen. Ich habe mich dafür im Handbuch hier unter Mehrere Werte II orientiert. Der HTML Textbaustein mit dem Javascript hat die ID B117.
PHP Code
library('ChartJS');
//...
//PHP-Code zur Berechnung der Arrays
//...
show('B117', [
'%labels%' => json_encode($variableNames),
'%ownData%' => json_encode($variableValues)
]);
Und der Inhalt des Textbausteins ist:
<div>
<canvas id="myChart"></canvas>
</div>
<script>
const ctx = document.getElementById('myChart');
new Chart(ctx, {
type: 'radar',
data: {
labels: %labels%,
datasets: [{
label: 'My First Dataset',
data: %ownData%,
fill: true,
backgroundColor: 'rgba(255, 99, 132, 0.2)',
borderColor: 'rgb(255, 99, 132)',
pointBackgroundColor: 'rgb(255, 99, 132)',
pointBorderColor: '#fff',
pointHoverBackgroundColor: '#fff',
pointHoverBorderColor: 'rgb(255, 99, 132)'
}],
options: {
elements: {
line: {
borderWidth: 3
}
}
}
}
}
);
</script>
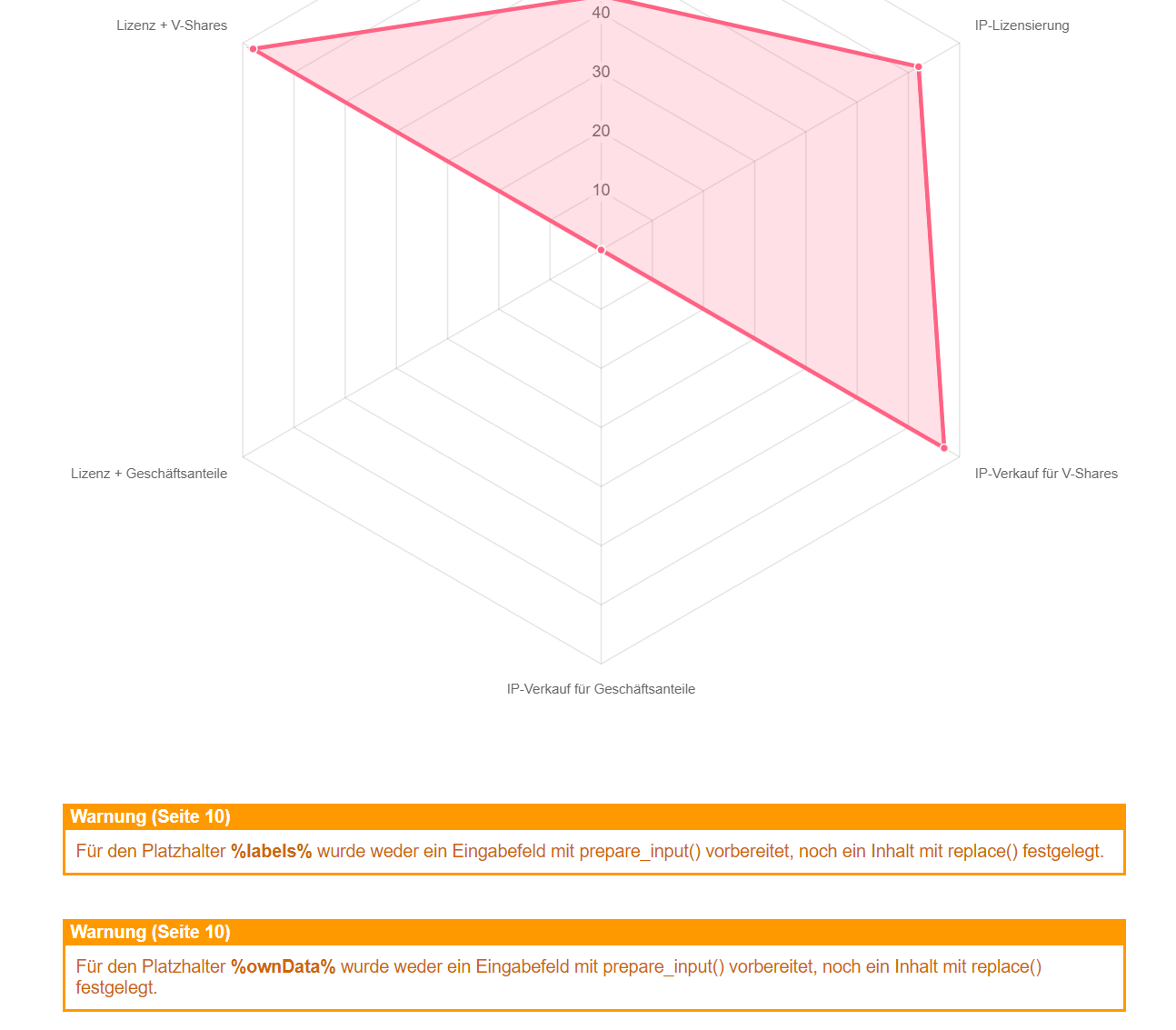
Die Darstellung des Radarcharts funktioniert einwandfrei, aber ich bekomme trotzdem Warnmeldungen bezüglich der Platzhalter (siehe Bild). Wie bekomme ich das aufgelöst, oder zumindest die Warnungen ausgeblendet?