Hallo,
ich möchte Teilnehmenden eine visuelle Auswertung ihrer Werte zeigen und habe mich dabei an Ihrer Hilfeseite https://www.soscisurvey.de/help/doku.php/de:create:feedback-visual orientiert.
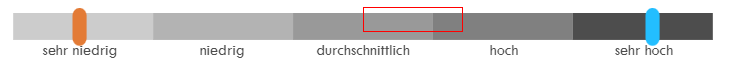
Wie auf dieser Hilfeseite habe ich eine Skala mit einer Markierung eingebunden und möchte darauf z-Werte zwischen -3 und +3 (bzw. die jeweilig skalierten Werte zwischen -300 und +300 anzeigen.)
Mein Problem ist, dass diese Werte nicht zur Skala passen bzw. diese nicht richtig positioniert zu sein scheint. So werden zum einen extreme Werte von -3/+3 (bzw. -300/+300) nicht an den Enden der Skala angezeigt und zum anderen liegt der Ursprung (der Wert "0") nicht in der Mitte der Skala.

Im Bild hat die orangene Markierung den Wert -300 und die blaue den Wert +300.
Der HTML-Code dazu sieht wiefolgt aus:
<div style="position: relative">
<!-- Die Skala liegt im Hintergrund -->
<div style="margin: 0 auto; width: 467px; height: 30px; background-image:url('Slider.svg')">
<!-- Zur Platzierung der Markierung wird eine Einheit (Bereich 0 bis 1) als Blockelement platziert -->
<div style="position: absolute; top: -4px; left: 50%; width: 65px; height: 15px">
<!-- Die eigentliche Markierung wird an der richtigen Stelle eingefügt -->
<img src="marker_orange.svg" alt="" style="position: absolute; left: -300%" />
<img src="marker_blue.svg" alt="" style="position: absolute; left: +300%; margin-left: -8px" />
</div>
</div>
</div>
Vielen Dank für Ihre Hilfe!