Ich blende einen Schieberegler ein bei Auswahl einer bestimmten Option der vorangehenden Frage. Der JS-Code dazu lautet:
<script type="text/javascript">
<!--
var optionA = document.getElementById("OT03_01a");
var optionB = document.getElementById("OT03_02a");
var frage = document.getElementById("OT09_qst");
function toggle() {
if (optionA.checked) {
// Mit der Anzeigeoption "" wird die Frage eingeblendet
frage.style.display = "";
} else {
// Keine Angabe ("") verwendet die Standard-Einstellung (nicht anzeigen)
// Mit der Anzeigeoption "none" wird die Frage ausgeblendet
frage.style.display = "none";
}
}
// Die Funktion soll jedesmal ausgeführt werden, wenn eine der zwei Optionen angeklickt wird
SoSciTools.attachEvent(optionA, "click", toggle);
SoSciTools.attachEvent(optionB, "click", toggle);
// Und jetzt gleich soll sie auch ausgeführt werden, damit die Anzeige zu Beginn korrekt ist
toggle();
// -->
</script>
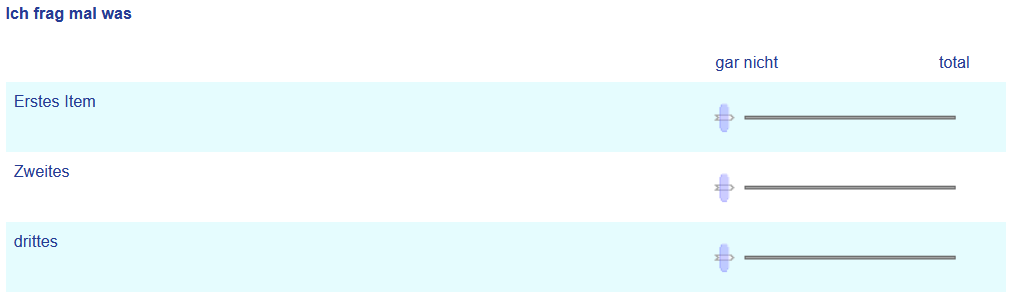
Der Schieberegler wird auch korrekt eingeblendet, aber komischerweise fehlt die Beschriftung über Minimum und Maximum.
Die Frage sieht also jetzt so aus:

und nicht so, wie wenn ich die Frage direkt anzeige:

Es handelt sich um einen Standard-Schiebregler ohne spezielle Einstellungen.