Ich habe ein Wort Zähler in SoSci eingebaut- funktioniert auch super, allerdings macht mir ein Layoutfehler zu schaffen, und ich weiß nicht wie ich es beheben kann.
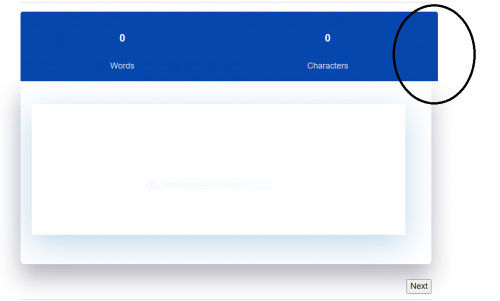
Die beiden divs enden nicht auf der selben Höhe. Ich habe die Stelle im Screenshot markiert. Der Code steht unten.
Vielleicht kann mir da jemand helfen :)

<!-- Basic area of the project -->
<div class="wrapper">
<!--Result box-->
<div class="count">
<!--Word count results-->
<div>
<h5 id="word-count">0</h5>
<p>Words</p>
</div>
<!--character count results-->
<div>
<h5 id="charac-count">0</h5>
<p>Characters</p>
</div>
</div>
<!--A place to input content-->
<div class="container">
</div>
</div>
<style>
/*Design of the place to see the result*/
.count {
background-color: #0547ad;
width: 100%;
padding: 7px;
position: relative;
display: flex;
font-family: sans-serif;
justify-content: space-around;
text-align: center;
border-radius: 5px 5px 0px 0px;
}
/*The text of the result*/
.count p {
color: #ceced7;
}
.count h5 {
color: #ffffff;
font-size: 22px;
}
/*input place design*/
.container {
background-color: #ffffff;
padding: 30px 20px 20px 20px;
border-radius: 0px 0px 8px 8px;
box-shadow: 0 30px 50px rgba(30, 21, 49, 0.3);
}
textarea {
width: 100%;
border: none;
resize: none;
outline: none;
font-size: 16px;
line-height: 28px;
padding: 10px;
max-height: 280px;
color: #0e101a;
box-shadow: 0 20px 65px rgba(61, 139, 190, 0.33);
}
</style>
<script>
//refer div
let inputTextArea = document.getElementById("A001_01");
let characCount = document.getElementById("charac-count");
let wordCount = document.getElementById("word-count");
inputTextArea.addEventListener("input", () => {
//value-length command specifies the maximum value length in bytes
//textContent sets or returns the text content of the specified node
characCount.textContent = inputTextArea.value.length;
//trim() method removes whitespace from both ends of a string
let txt = inputTextArea.value.trim();
//txt.split(/\s+/) code will split the full classname of an element into an array containing every class
wordCount.textContent = txt.split(/\s+/).filter((item) => item).length;
});
</script>