Sehr geehrte Damen und Herren,
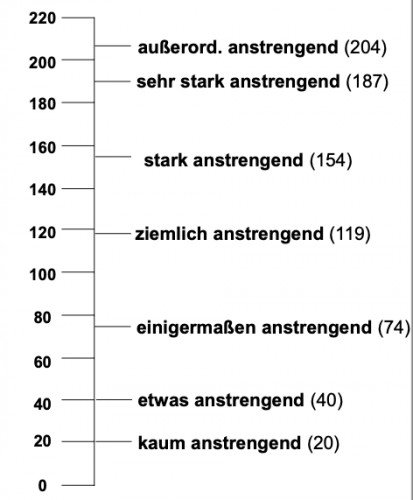
ich bin auf Ihre Hilfe angewiesen, da meine Programmierungskenntnisse nicht weit genug reichen und Ihre Standardauswahl nicht ausreicht. Für ein Projekt muss ich die folgende Skala in SoSciSurvey implementieren. Dabei ist es nicht entscheidend, ob Sie horizontal oder vertikal präsentiert wird. Wichtig sind nur die Abstände und Werte/Bezeichnungen. Die Werte in Klammern müssen nicht abgedruckt werden.
Über Ihre Hilfe würde ich mich sehr freuen.
Herzlichen Dank im Voraus.
Mit freundlichen Grüßen

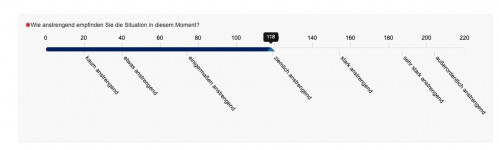
NACHTRAG Skala und Quellcode von Limesurvey:

Wie anstrengend empfinden Sie die Situation in diesem Moment?
$(document).on('ready pjax:scriptcomplete',function(){
let ticksArrayAbove = [
[0, '0'],
[20, '20'],
[40, '40'],
[60, '60'],
[80, '80'],
[100, '100'],
[120, '120'],
[140, '140'],
[160, '160'],
[180, '180'],
[200, '200'],
[220, '220']
];
let ticksArrayBelow = [
[20, '<div class="vert">kaum anstrengend</div>'],
[40, '<div class="vert">etwas anstrengend</div>'],
[74, '<div class="vert">einigermaßen anstrengend</div>'],
[119, '<div class="vert">ziemlich anstrengend</div>'],
[154, '<div class="vert">stark anstrengend</div>'],
[187, '<div class="vert">sehr stark anstrengend</div>'],
[204, '<div class="vert">außerordentlich anstrengend</div>'],
];
insertSliderTicks('{QID}', ticksArrayAbove, ticksArrayBelow);
});
/* Insert Slider Tick Marks */
function insertSliderTicks(qID, ticksArrayAbove, ticksArrayBelow) {
var thisQuestion = $('#question'+qID);
$(thisQuestion).addClass('with-inserted-ticks');
$('input:text', thisQuestion).on('slideEnabled',function(){
var thisSlider = $(this);
var thisItem = $(thisSlider).closest('li');
var thisMin = $('.slider-handle:eq(0)', thisItem).attr('aria-valuemin');
var thisMax = $('.slider-handle:eq(0)', thisItem).attr('aria-valuemax');
var thisRange = thisMax - thisMin;
$.each(ticksArrayAbove, function(i, val) {
var tickRelativePosition = val[0] - thisMin;
var tickPercent = (tickRelativePosition/thisRange)*100;
// Insert tick marks
$('.slider-handle:eq(0)', thisItem).before('<div class="inserted-tick left-'+tickPercent+'" style="left: '+tickPercent+'% ">\
<div class="tick-text">'+val[1]+'</div>\
</div>');
});
$.each(ticksArrayBelow, function(i, val) {
var tickRelativePosition = val[0] - thisMin;
var tickPercent = (tickRelativePosition/thisRange)*100;
// Insert tick marks
$('.slider-handle:eq(0)', thisItem).before('<div class="inserted-tick below left-'+tickPercent+'" style="left: '+tickPercent+'% ">\
<div class="tick-text below">'+val[1]+'</div>\
</div>');
});
});
}
/adapt layout to text label size/
.question-container {
padding-bottom: 160px;
padding-right: 50px:
}
/*.col-xs-12 {
width: 100%;
}/
/ rotate tickmarks*/
div.vert {
writing-mode: vertical-rl;
-webkit-transform: rotate(-40deg);
-moz-transform: rotate(-40deg);
-o-transform: rotate(-40deg);
transform: rotate(-40deg);
transform-origin: 150% 0;
/*text-align: left;*/
}
/ Slider Tick Marks /
@media only screen and (min-width: 768px) {
.with-inserted-ticks .slider-container {
padding-right: 50px;
padding-left: 50px;
}
}
.with-inserted-ticks .slider-item {
margin-bottom: 50px;
}
.with-inserted-ticks .slider-container .help-block {
margin: 25px 0 0 -20px;
width: 40px;
text-align: center;
}
.with-inserted-ticks .slider-container .help-block.pull-right {
margin: 25px -20px 0 0;
}
.inserted-tick {
position: absolute;
top: 0%;
height: 10px;
width: 2px;
margin-top: -5px;
margin-left: -1px;
background-color: #DDDDDD;
}
.inserted-tick.below {
top: 100%;
}
.inserted-tick.left-0,
.inserted-tick.left-100 {
background-color: transparent;
}
.inserted-tick .tick-text {
position: absolute;
top: -230%;
width: 100px;
margin-left: -50px;
color: #000000;
text-align: center;
}
.inserted-tick .tick-text.below {
top: 0%;
text-align: center;
margin-left: -7.5px;
}
@media only screen and (max-width: 768px) {
.inserted-tick.left-0 .tick-text {
margin-left: 0px;
text-align: left;
}
.inserted-tick.left-100 .tick-text {
margin-left: -100px;
text-align: right;
}
.question-container {
padding-bottom: 100px;
}