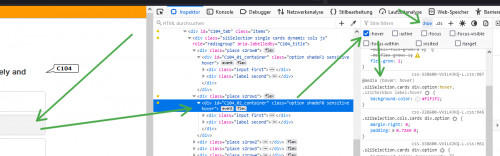
Hier einmal, wo man z.B. in Firefox klicken muss, damit man die passende Info findet:

Rechts steht dann die folgende CSS-Definition für den Bereich mit dem Hover-Effekt:
.s2iSelection.cards div.option:hover,
.s2iCheckbox label:hover {
background-color: #F2F2F2;
}
Oben steht noch, dass sich das Element innerhalb eines <div> mit der ID C104_tab befindet.
Nun können Sie einfach auf der Seite folgenden CSS-Code ergänzen:
#C104_tab .s2iSelection.cards div.option:hover,
#C104_tab .s2iCheckbox label:hover {
background-color: #FF9900;
}
Wenn Sie dafür den pageCSS()-Befehl nutzen, dann also der PHP-Code:
pageCSS('
#C104_tab .s2iSelection.cards div.option:hover,
#C104_tab .s2iCheckbox label:hover {
background-color: #FF9900;
}
');