Liebes SoSci Survey Team,
ich habe nun das gleiche Problem, dass der Audio Recorder trotz Testen und Ändern der Einstellungen verschiedener Browser und Computer nicht funktioniert, obwohl er vorher einwandfrei funktioniert hatte. Auch die Aufnahme auf https://www.webrtc-experiment.com/RecordRTC/simple-demos/ funktioniert.
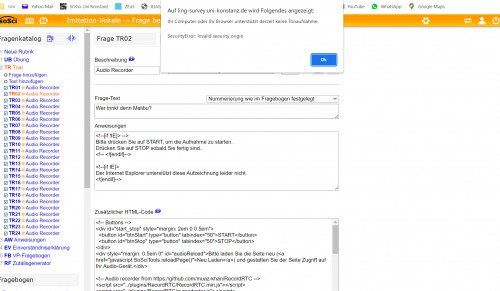
Im Fragenkatalog die Fehlermeldung "Ihr Computer oder Browser unterstützt derzeit keine Tonaufnahme"

Außerdem wird der Audio Recorder im Fragebogen einfach übersprungen

Der HTML-Code lautet folgendermaßen:
<!--[if !IE]> -->
Bitte drücken Sie auf START, um die Aufnahme zu starten.
Drücken Sie auf STOP sobald Sie fertig sind.
<!-- <![endif]-->
<!--[if IE]>
Der Internet Explorer unterstützt diese Aufzeichnung leider nicht.
<![endif]-->
<!-- Buttons -->
<div id="start_stop" style="margin: 2em 0 0.5em">
<button id="btnStart" type="button" tabindex="50">START</button>
<button id="btnStop" type="button" tabindex="50">STOP</button>
</div>
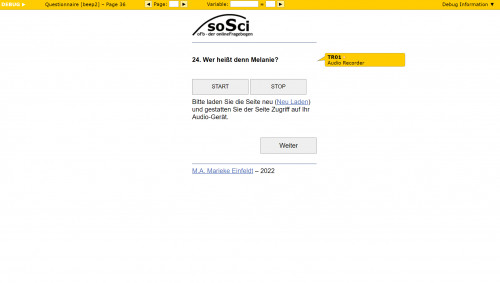
<div style="margin: 0.5em 0" id="audioReload">Bitte laden Sie die Seite neu (<a href="javascript:SoSciTools.reloadPage()">Neu Laden</a>) und gestatten Sie der Seite Zugriff auf Ihr Audio-Gerät.</div>
<!-- Audio recorder from https://github.com/muaz-khan/RecordRTC -->
<script src="../plugins/RecordRTC/RecordRTC.min.js"></script>
<script src="../plugins/RecordRTC/gumadapter.js"></script>
<script type="text/javascript">
<!--
"use strict";
//if ((webrtcDetectedVersion === null) || (webrtcDetectedVersion < webrtcMinimumVersion)) {
//commented out for safari to work
if ((webrtcDetectedVersion < webrtcMinimumVersion)) {
alert("Ihr Browser unterstützt diese Aufnahme leider nicht.");
throw new Error("no audio support");
}
var buttonStart = document.getElementById("btnStart");
var buttonStop = document.getElementById("btnStop");
var recordRTC;
function startRecording(button) {
if (recordRTC) {
recordRTC.startRecording();
buttonStart.disabled = true;
buttonStop.disabled = false;
}
}
function stopRecording(button) {
if (recordRTC) {
recordRTC.stopRecording(onStop);
// You may want to change this to allow a new try (replacing the old one)
buttonStart.disabled = false;
buttonStop.disabled = true;
}
}
function onStop(audioURL) {
var recordedBlob = recordRTC.getBlob();
// Transfer the data
%q.id%.sendBLOB(recordedBlob, onSendDone);
}
function onStream(stream) {
var options = {
//changed from "audio/ogg"
//I think firefox doesn't support wav
//and Chrome only supports webm
mimeType: "audio/ogg",
audioBitsPerSecond: 128000
};
recordRTC = new RecordRTC(stream, {//prev. "options" instead of curly barckets
type: 'audio', //always records a stereo wav file
recorderType: RecordRTC.StereoAudioRecorder, // force for all browsers
numberOfAudioChannels: 2}
);
// Enable the start button
buttonStart.disabled = false;
// Remove warning
document.getElementById("audioReload").style.display = "none";
}
function init() {
buttonStart.disabled = true;
buttonStop.disabled = true;
var mediaConstraints = {
video: false,
audio: true
};
function onError(error) {
alert("Ihr Computer oder Ihr Browser unterstützt derzeit keine Tonaufnahme." + "\n\n" + error);
}
navigator.mediaDevices.getUserMedia(mediaConstraints).then(onStream).catch(onError);
};
SoSciTools.attachEvent(window, "load", init);
SoSciTools.attachEvent(buttonStart, "click", startRecording);
SoSciTools.attachEvent(buttonStop, "click", stopRecording);
window.addEventListener("load", function() {
window.setTimeout(startRecording, 5500);
});
//activates stop button and uploads answer if weiter is pressed directly
//or submits answer if stop button is pressed
var audioSent = false;
function onSubmit() {
// Check if already sent
if (!audioSent) {
stopRecording();
return false;
} else {
return true;
}
}
function onSendDone() {
audioSent = true;
SoSciTools.submitPage();
}
SoSciTools.questionnaire.attachCheck(onSubmit);
//hide weiter button
//SoSciTools.submitButtonsHide();
//hide start and stop button
// Nach dem Laden der Fragebogen-Seite das Script starten
SoSciTools.attachEvent(window, "load",
function() {
// Objekt heraussuchen
var content = document.getElementById("start_stop");
// Ausblenden
content.style.display = "none";
}
);
// -->
</script>
Nach Überarbeiten des Codes von
<!-- Audio recorder from https://github.com/muaz-khan/RecordRTC -->
> <script src="../plugins/RecordRTC/RecordRTC.min.js"></script>
> <script src="../plugins/RecordRTC/gumadapter.js"></script>
zu
<!-- Audio recorder from https://github.com/muaz-khan/RecordRTC -->
> <!-- <script src="../plugins/RecordRTC/RecordRTC.min.js"></script> -->
> <!-- <script src="../plugins/RecordRTC/gumadapter.js"></script> -->
> <script src="https://www.WebRTC-Experiment.com/RecordRTC.js"></script>
war immer hin die Fehlermeldung im Fragenkatalog weg und im Fragebogen erscheinen jetzt immer hin der Start- und Stopp-Button, aber anklicken und aufnehmen funktioniert immer noch nicht. Jetzt erscheint im Fragebogen die Fehlermeldung "Bitte laden Sie die Seite neu (Neu laden) und gestatten Sie der Seite Zugriff auf Ihr Audio-Gerät"

Ich freue mich sehr auf die Rückmeldung!
Vielen Dank und freundliche Grüße