Guten Tag,
bei unserem Projekt müssen wir auf jeder Seite einen Footer nutzen, um beispielsweise ein Impressum verlinken zu können.
Bei einer Seite gibt es hierbei jedoch ein Problem: Auf dieser Seite arbeiten wir mit Boxen, die sich öffnen, sobald der Teilnehmer auf einen bestimmten Punkt drückt.
Der Footer wird hier nicht regulär angezeigt, er zeigt sich nur, wenn eine bestimmte Box geöffnet ist. Hierbei wird er auch nicht am regulären Ort angezeigt, sondern am oberen Rand des Bildschirms.
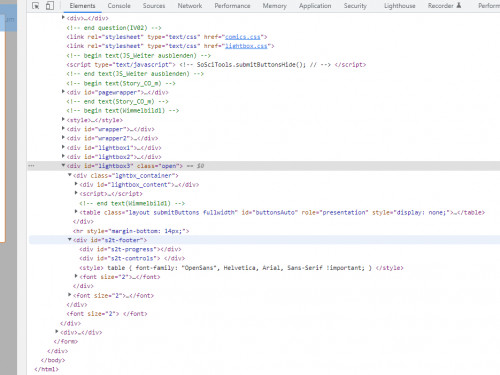
Bei Anschauen des Quellcodes fiel uns auf, dass der Footer in die div der Box gerutscht ist (wie im angefügten Bild erkennbar). 
Wenn man die CSS-Datei deaktiviert, mit der wir die Box gestalten, wird der Footer wieder "normal" angezeigt.
Gibt es hierfür eine Lösung? Der Footer ist für uns wie oben erwähnt zwingend nötig.
Vielen Dank im Voraus für Ihre Antwort.