Guten Tag,
ich würde gerne ein Whats-App-Layout innerhalb meines Projekts verwenden. Dazu habe ich in meiner Frage den passenden HTML-Code und beim Punkt "Fragebogen zusammenstellen" innerhalb eines PHP-Code-Elements über "pageCSS()" den dazugehörigen CSS-Code eingebaut.
Der Code stammt von hier: https://codepen.io/swaibu/pen/QxJjwN
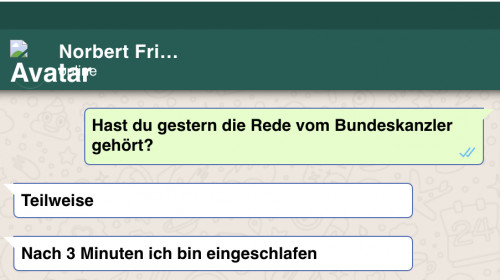
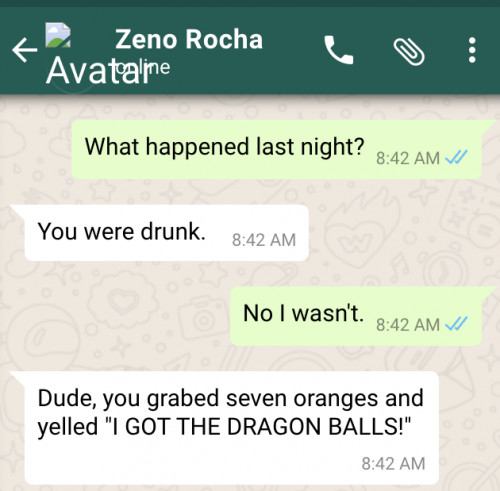
Mein Problem ist, dass ich in der Fragebogen-Vorschau plötzlich einen Rand (border) um die Nachrichten habe, der da eigentlich nicht sein sollte (siehe Bilder).

versus

Ich habe schon probiert, ihn explizit zu entfernen mit Hilfe von "border: none;" und "border-width: 0;", allerdings ohne Erfolg. Ich kriege ihn einfach nicht weg.
Ein weiteres Problem, welches für meine Zwecke aber nicht so wichtig sein sollte, ist, dass ich die folgende Fehlermeldung erhalte, wenn ich die Stellen mit den zwei Doppelpunkten (::) im CSS-Code behalte:
"Warnung: Die Zeichenkette :: wird als besonders gefährlich bewertet und darf daher im Fragebogen nicht verwendet werden. Falls es sich dabei um den Teil eines Textes handelt, können Sie diesen als Fragebogen-Text speichern und dann in den Fragebogen einbinden."
Ich wäre sehr dankbar, wenn mir weitergeholfen werden könnte. Vielleicht gibt es noch etwas, was ich übersehen habe oder eine andere Möglichkeit das Layout ohne die Ränder um die Nachrichten anzuzeigen.
Vielen Dank!