Hier ein Link, bei dem Sie (hoffentlich) direkt zu einer betroffenen Seite kommen
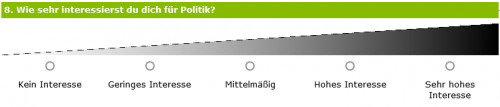
Dankeschön. Wenn ich diesen Link auf einem großen Bildschirm öffne, wird es wie folgt angezeigt:

Wenn Sie etwas anderes sehen, dann liegt es daran, dass Ihr Bildschirm oder das Browserfenster zu wenig Platz bietet (weniger als 480 Pixel in dem Fall), um die Optionen in der ursprünglichen Darstellung nebeneinander anzuzeigen.
In diesem Fall schaltet der Fragebogen automatisch ("responsive design") in den Modus für kleine Bildschirme/Mobilgeräte. Und dort wird der Balken standardmäßig ausgeblendet.
Sie können die dynamische Darstellung in der Frage abschalten, aber davon würde ich abraten, denn dann wird die Frage auf kleinen Bildschirmen u.U. gar nicht mehr brauchbar angezeigt. Und mit dem Finger sind die großen Felder auch besser zu treffen als die kleinen Radio-Button.
Sie können aber, wie in der vorigen Frage beschrieben, mittels CSS den Balken explizit auch in der Mobildarstellung behalten. Fügen Sie entweder per pageCSS() oder direkt im Layout -> <style> folgenden Befehl ein - hier als Beispiel wie es mittels PHP-Code funktioneirt.
pageCSS('
div.question.selscale div.s2anchorVisual {
display: block !important;;
}
');