Hallo liebes Support Team,
für meine Master-Thesis möchte ich meinen Teilnehmer/innen u.a. ein Szenario aus einem Onlineshop mit einer 360-Grad-Rotation zeigen, die mittels eines iFrame-Codes eingebunden wird.
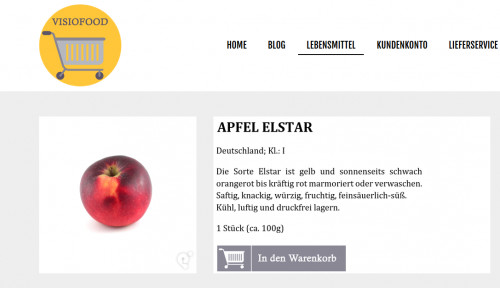
Mein Szenario sieht wie folgt aus (mittels Websitenbaukasten erstellt):

Der Apfel rotiert dann.
Nun habe ich überlegt, wie ich diese Bedingung am besten in den Fragebogen einbauen könnte.
Letztlich möchte ich die Website gerne mittels Screenshots (Bildern) und der direkten Einbindung der Rotation des iFrame-Codes in den Fragebogen im Fragebogen nachbauen.
Dafür habe ich zwei Screenshots gemacht (Header + Beschreibung).
Im Fragebogen habe ich jetzt folgenden html-Code eingebaut:
<img src="Testheader1.png">
<iframe src='//spins0.arqspin.com/iframe.html?spin=acjbpm2934ph&is=0.16' width=300 height=300 scrolling='no' frameborder='0'>
<img src="Testtext1.png">
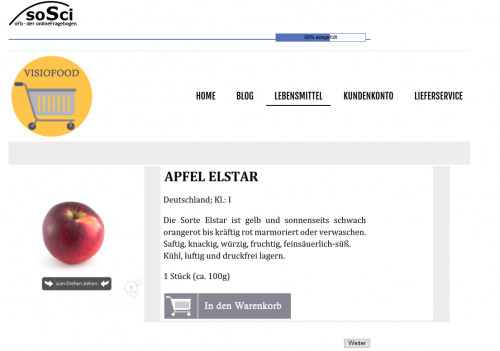
Und so sieht es aus:

Wir ignorieren jetzt bitte das Größenverhältnis, das kann ich später noch anpassen.
Meine Fragen hier:
a) Wie kann ich die Rotation (iFrame-Code hier) und meinen Beschreibungstext (img Testtext) nebeneinander platzieren?
b) Warum wird das zweite Bild erst gar nicht angezeigt?
UPDATE
a) Ein Tabellencode scheint hier die Lösung zu sein
b) Ich hatte vergessen, den iFrame Code zu schließen.
So sieht der Code jetzt aus:
<img src="Testheader1.png">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<colgroup>
<col width="50%">
<col width="50%">
</colgroup>
<tr>
<td>
<iframe src='//spins0.arqspin.com/iframe.html?spin=acjbpm2934ph&is=0.16' width=300 height=300 scrolling='no' frameborder='0'>"></iframe>
</td>
<td>
<img src="Testtext1.png">
</td>
</tr>

Über Hinweise und Anmerkungen freue ich mich nach wie vor trotzdem!
Natürlich könnte man jetzt sagen: Warum binden Sie nicht die komplette Website via iFrame ein?
Möchte ich vermeiden, da ich sowohl für den PC als auch das Smartphone zwei Ansichten erstellen möchte, da jimdo (der Websitenbaukasten) mir leider nicht automatisch über den iFrame-Code eine responsive Ansicht für mobile Endgeräte im Fragebogen anzeigen kann. Daher jetzt dieses "Baukasten-Prinzip".
Vielen Dank für Ihre Unterstützung!
Viele Grüße
Melanie Bender