Hallo,
in meinem Befragungsprojekt möchte ich via Codetabelle einen persönlichen Teilnehmercode generieren.
Hierfür habe ich Texteingabefelder erstellt, die bestimmte Fragen beinhalten wie z.B. erster Buchstabe des Vornamens der Mutter etc.

Die ersten Buchstaben werden dann via Javascript zum persönlichen Code zusammengetragen.
<div style="margin: 2em; font-size: 1.2em;">
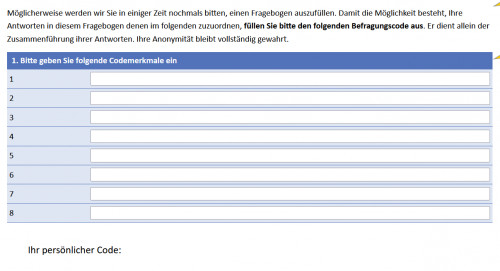
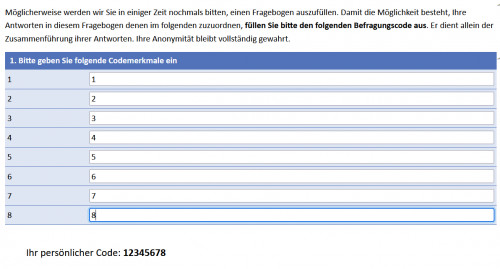
Ihr persönlicher Code:
<span id="personalCode" style="font-weight: bold;">–</span>
</div>
<script type="text/javascript">
<!--
var pcInputs = ["P101_01","P101_02","P101_03","P101_04","P101_05","P101_06","P101_07","P101_08"];
function pcRefresh() {
var code = "";
for (var i=0; i<pcInputs.length; i++) {
code+= document.getElementById(pcInputs[i]).value;
}
document.getElementById("personalCode").innerHTML = code;
}
// Init
pcRefresh();
for (var i=0; i<pcInputs.length; i++) {
document.getElementById(pcInputs[i]).addEventListener("keyup", pcRefresh);
}
// -->
$code = implode(valueList('P101'));
put('kennung', $code);
</script>
Das sieht dann so aus : 
Das Problem ist nun das ich den "persönlichen Code" als zusammengefügten String in einer internen variable speichern möchte, damit dieser Code einem Teilnehmer zugeordnet werden kann. Leider funktioniert das mit meinem Code nicht, den ich nach dem Javascript als PHP eingebunden habe.
$code = implode(valueList('P101')); put('kennung', $code);
"kennung" ist hierbei die interne Variable
Wo liegt der Fehler?