Danke für die Geduld. Ich musste zunächst einmal Ihre Fragen rekonstruieren (inkl. der vertikalen Beschriftung ... Sie hatten ja bereits an einigen Stellen gebastelt), um das Problem einzugrenzen.
Das Positive vorweg: Unter Windows funktioniert die fixierte Titelleite in Chrome m.E. problemlos. Im Pretest-Modus verschwindet das obere Ende unter dem orangen "Pretest" Balken, aber ansonsten sieht alles korrekt aus.
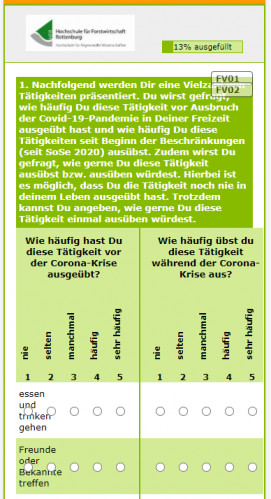
Anders verhält es sich im Chrome auf Mobilgeräten. Dazu vorab aber eine Warnung: Selbst mit nur 2 Skalen nebeneinander reicht dort m.E. der Platz nicht aus für Ihre Frage:

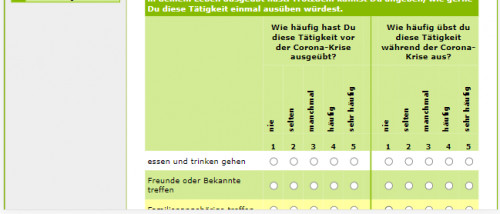
Die Itemtexte passen in der Hochformat-Ansicht einfach nicht neben die Auswahlfelder. Und wenn man die Befragten überzeugt, ins Querformat zu wechseln, dann (a) verschwendet das grüne Layout links noch Platz - das nehme ich auf die ToDo-Liste - und (b) reicht der Platz in der Höhe dann nicht mehr, um die Kopfzeile zu fixieren:

Die Funktion zum Fixieren der Titelleiste hat eine Sperre eingebaut, dass nichts fixiert wird, wenn dadurch mehr als ein Drittel der Bildschirmhöhe "blockiert" werden würde. Da Sie mit den vertikalen Labels schon sehr viel Platz verbrauchen, wäre das hier der Fall.
Meine ehrliche Empfehlung wäre, auf Mobilgeräten auf die kombinierte Frage zu verzichten. Schon alleine deshalb, weil ein guter Anteil der Befragten keine Lust haben wird, die Dreh-Sperre beim Handy abzuschalten und ins Querformat zu wechseln.
Aber wenn Sie Zeit und Aufwand investieren möchten, um es optimal zu lösen, dann wären folgende Schritt erforderlich: (1) Anpassung des Layouts, damit es die graue Leiste links im Querformat deaktiviert. Da sollte es reichen, die Pixel-Zahlen für die Media-Queries im Layout anzupassen. (2) Im Fall eines mobilen Endgeräts sollten die Beschriftungen wohl horizontal beschriftet werden, nicht vertikel. Mit einem Media-Query könnte man die Wirkung von div.vert anpassen. Allerdings muss man sich dann auch um die Breite der Eingabespalten kümmern und evtl. konditionale Trennsstriche () vorsehen, also manchmal.
Unabhängig davon gibt es speziell mit Chrome auf Mobilgeräten offenbar noch einen Darstellungsfehler: Wie kann die Beschriftungszeile festgestellt werden? Der steht als nächstes auf der Liste zur Behebung.