
Ich erhalte immer wenn ich die Frageart 'AudioRecorder' neu erstelle oder auch nur ändern möchte die Fehlermeldung wie in Bild 1. (Unabhängig vom Browser)

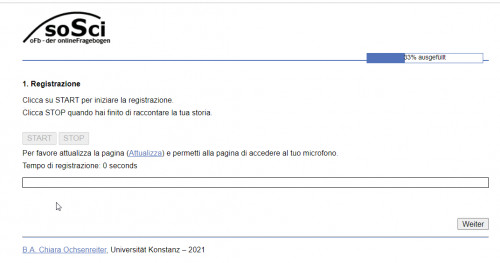
Wenn ich dann den Fragebogen testen möchte kann ich weder Start noch Stop drücken (Bild 2)
Wie kann ich den Fehler beheben? Ich glaube nicht, dass es am Code liegt, weil ich diese Meldung auch mit unverändertem HTML-Code erhalte.
Aber hier mal mein überarbeiteter HTML-Code:
<!-- Buttons -->
<div style="margin: 2em 0 0.5em">
<button id="btnStart" type="button" tabindex="50" onclick="dispRec(); timerStart();" > START </button>
<button id="btnStop" type="button" tabindex="50" onclick="hideRec(); timerStop()" > STOP </button>
</div>
<div style="margin: 0.5em 0" id="audioReload">Please reload this page (<a href="javascript:SoSciTools.reloadPage()">Reload</a>) and allow the page to access you audio device.</div>
<div> <canvas width="500" height="50" id="meter" style="display: none ;"> </canvas> </div>
<div> Recording time: <span id="time" > 0 </span> seconds</div>
<!-- Audio recorder from https://github.com/muaz-khan/RecordRTC -->
<script src="../plugins/RecordRTC/RecordRTC.min.js"></script>
<script src="../plugins/RecordRTC/gumadapter.js"></script>
<script src="https://webaudiodemos.appspot.com/volume-meter/volume-meter.js"></script>
<script src="https://webaudiodemos.appspot.com/volume-meter/main.js"></script>
<script type="text/javascript">
var canvasRec = document.getElementById('meter');
function dispRec(){
canvasRec.style.display="block";
}
function hideRec(){
canvasRec.style.display="none";
}
</script>
<script type="text/javascript">
var timeElapsed = 0;
var timerID = -1;
function tick() {
timeElapsed++
document.getElementById("time").innerHTML = timeElapsed;
}
function timerStart() {
if(timerID == -1){
timerID = setInterval(tick, 1000);
}
}
function timerStop() {
if(timerID != -1){
clearInterval(timerID)
timerID = -1
}
}
</script>
<script type="text/javascript">
<!--
"use strict";
if ((webrtcDetectedVersion === null) || (webrtcDetectedVersion < webrtcMinimumVersion)) {
alert("Your browser does not support audio recording.");
throw new Error("no audio support");
}
var buttonStart = document.getElementById("btnStart");
var buttonStop = document.getElementById("btnStop");
var recordRTC;
function startRecording(button) {
if (recordRTC) {
recordRTC.startRecording();
buttonStart.disabled = true;
buttonStop.disabled = false;
}
}
function stopRecording(button) {
if (recordRTC) {
recordRTC.stopRecording(onStop);
// You may want to change this to allow a new try (replacing the old one)
buttonStart.disabled = false;
buttonStop.disabled = true;
}
}
function onStop(audioURL) {
var recordedBlob = recordRTC.getBlob();
// Transfer the data
%q.id%.sendBLOB(recordedBlob);
}
function onStream(stream) {
var options = {
mimeType: "audio/ogg",
audioBitsPerSecond: 128000
};
recordRTC = new RecordRTC(stream, options);
// Enable the start button
buttonStart.disabled = false;
// Remove warning
document.getElementById("audioReload").style.display = "none";
}
function init() {
buttonStart.disabled = true;
buttonStop.disabled = true;
var mediaConstraints = {
video: false,
audio: true
};
function onError(error) {
alert("Your computer or browser currently does not support recording audio." + "\n\n" + error);
}
navigator.mediaDevices.getUserMedia(mediaConstraints).then(onStream).catch(onError);
};
SoSciTools.attachEvent(window, "load", init);
SoSciTools.attachEvent(buttonStart, "click", startRecording);
SoSciTools.attachEvent(buttonStop, "click", stopRecording);
// -->
</script>
Freue mich schon auf eine Rückmeldung!
Vielen Dank.