Ich habe eine recht komplexe Darstellung einer kombinierten Frage, die ich insbesondere für die mobile Ansicht etwas vereinfachen möchte. Es handelt sich dabei um insgesamt 3 Skalen die im Bezug auf unterschiedliche Items beantwortet werden sollen. Am Laptop sollen sie so erhalten bleiben wie bisher.
Das ist der aktuelle php Code hierfür:
question('FV01','gap=line','combine=FV02','gap=line','combine=FV03','gap=line');
html('...');pageCSS(' div.vert { height: 100px; width: 20px; overflow: hidden; position: relative; } div.vert > span { display: block; position: absolute; bottom: 0; width: 100px; height: 20px; text-align: left; transform: rotate(270deg) translate(-20px, 5px); transform-origin: 0 0; } ');
Für die mobile Ansicht auf dem Handy würde ich aber gerne nur zwei Fragen kombinieren und die dritte als extra Skala darunter einfügen. Ich habe mittlerweile einen php Code erstellen können, der mir die mobile Darstellung korrekt anzeigt. Allerdings wird mir diese derzeit auch am Laptop so angezeigt. Ein entsprechendes Frage Element "Gerät und vermittelte Variablen" ist wie in der Anleitung beschrieben auf Seite 1 eingefügt.
Hier ist der entsprechende php Code:
if (value('GR01_ScW') > 600) {question('FV01','gap=line','combine=FV02','gap=line','combine=FV03','gap=line'); html('...');pageCSS(' div.vert { height: 100px; width: 20px; overflow: hidden; position: relative; } div.vert > span { display: block; position: absolute; bottom: 0; width: 100px; height: 20px; text-align: left; transform: rotate(270deg) translate(-20px, 5px); transform-origin: 0 0; } ');} else question('FV01','gap=line','combine=FV02','gap=line'); html('...');pageCSS(' div.vert { height: 100px; width: 20px; overflow: hidden; position: relative; } div.vert > span { display: block; position: absolute; bottom: 0; width: 100px; height: 20px; text-align: left; transform: rotate(270deg) translate(-20px, 5px); transform-origin: 0 0; } '); question('FV03'); html('...');pageCSS(' div.vert { height: 100px; width: 20px; overflow: hidden; position: relative; } div.vert > span { display: block; position: absolute; bottom: 0; width: 100px; height: 20px; text-align: left; transform: rotate(270deg) translate(-20px, 5px); transform-origin: 0 0; } ');
Mein Problem ist allerdings, dass eigentlich unterschieden werden soll zwischen den unterschiedlichen Bildschirmgrößen. Das heißt am PC/ Laptop soll die dreier Kombi bleiben und am Handy erst zwei dann eine Skala so wie im vorangegangenen php Code angezeigt wird.
Durch die Aufteilung in zwei Fragen erhalte ich außerdem noch eine Fehlermeldung für mein offenes Eingabefeld bei sonstiges. Das müsste dann für die dritte Skala vorausgefüllt werden nehme ich mal an. Das falls jemand Angaben dazu macht, sie wie in der dreier Skalen Kombination auch in der dritte Skala für die identische Antwort tätigt.
Des Weiteren würde ich gerne bei fehlenden Antworten eine deutlichere Markierung einfügen. Alle Items (außer sonstiges) sind mit einer Antwortpflicht belegt. In der jetzigen Darstellung ist es allerdings sehr schwer zu erkennen, welche Frage nicht beantwortet wurde, wenn sie fehlt. Kann man die Markierung deutlicher machen? Die hellrote Schrift ist kaum zu unterscheiden von der schwarzen Schriftfarbe der anderen Items.
Noch eine letzte Frage:
Ist es möglich wie in einer Excel Tabelle die oberste Zeile mit den Skalen und dem Text über den Items festzustellen, so dass sie permanent sichtbar sind auch wenn man weiter runter scrollt?
Für den Fall das er gebraucht wird ist hier noch der Pretest Link zur entsprechenden Seite:
Pretest Link
Vielen Dank für Ihre Hilfe
Informations Update:
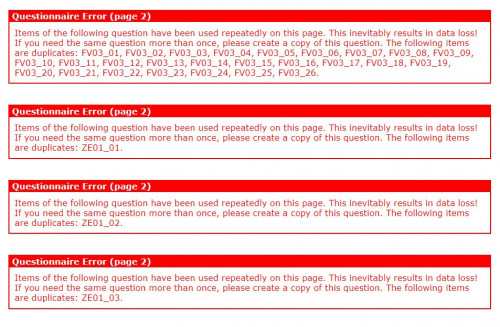
Vielen Dank für den Code. Dieser funktioniert auch erstmal. Allerdings zeigt er Frage 3 immer nochmal extra an. Das heißt wenn man von der Begrüßung aus den Fragebogen startet, erkennt er den Laptopbildschirm und zeigt mir die dreier Frage an. Zusätzlich wird mir aber die 3. Frage noch mal extra darunter angezeigt. Dadurch kommt die erste Fehlermeldung zustande. Die darunter folgenden Fehlermeldungen sind die bereits vorher in dieser Frage erwähnten Fehlermeldungen

Außerdem ist mir aufgefallen, dass, wenn ich auf weiterklicke und nicht alle Fragen beantwortet habe, meine Eingaben bei Sonstiges gelöscht werden. Technisch gesehen wäre es zudem optimal, wenn Teilnehmer sobald sie etwas in das Feld Sonstiges eingetragen haben, dazu gezwungen sind dieses auch zu beantworten. Vielleicht gibt es hierzu noch eine Lösung.
Vielen Dank auch für den Code für die Markierung fehlender Antworten. In der Darstellung der kombinierten Frage wird die Schrift allerdings nicht fett. Das passiert nur wenn die Frage einzeln gestellt wird. Kann man das eventuell noch anpassen?
Zu guter Letzt habe ich bei allen drei Fragen die Skalen festgestellt zum scrollen. In der Vorschau der einzelnen Fragen funktioniert das auch wie vorgestellt. Bei der kombinierten Darstellung ist das ganze jedoch fehlerhaft. Statt der Skalen sieht man einen weißen Balken der außerdem wenn man mit dem Scrollen beginnt die ersten Antwortmöglichkeiten verdeckt.