Ich poste hiermit noch meine Array-Lösung für Frage 2. Der PHP-Code funktioniert auch, aber sollte ich das tatsächlich für alle Altersstufen durchprogrammieren wollen, würde das sehr aufwendig werden. Ganz kompliziert würde es spätestens dann sein, wenn ich in die if-Bedingung noch weitere Variablen aufnehmen würde (in diesem Beispiel vielleicht Alter, in dem man angefangen hat, Sport zu treiben, um die Liste zusätzlich auch von unten her zu begrenzen).
Gibt es vielleicht noch eine elegantere Variante, das zu programmieren, ohne, dass ich für jeden Itemwert, bzw. Kombination aus Itemwerten angeben muss, wie viele Items angezeigt werden?
$items = array(1,2,3,4,5,6,7,8,9,10); // Items 1-10 are always displayed (age 9-18)
if (value('SD04_01') == 19) {
$items[] = 11; // 19 year old gets one extra item
}
if (value('SD04_01') == 20) {
$items[] = '11-12'; // 20 year old gets two extra items
}
if (value('SD04_01') == 21) {
$items[] = '11-13'; // 21 year old gets two extra items
}
// ask combined question
question('FL13','combine=FL14', 'combine=FL15', $items);
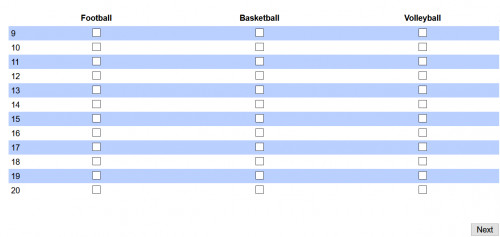
Für einen Zwanzigjährigen wird dann z.B. folgendes angezeigt: