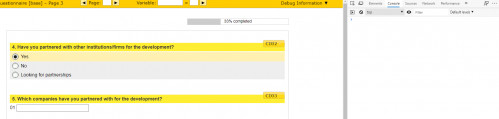
I want to include the dynamic questions in my survey. I have already successfully included one question.

Here, when "Yes" is selected, only then question 5 is visible.
Code for this is:`
<script type="text/javascript">
<!--
var optionA = document.getElementById("CI02_01a");
var optionB = document.getElementById("CI02_02a");
var optionC = document.getElementById("CI02_03a");
var question = document.getElementById("CI03_qst");
function toogle() {
if ((optionA.checked)) {
question.style.display = "";
} else {
question.style.display = "none";
}
}
SoSciTools.attachEvent(optionA, "click", toogle);
SoSciTools.attachEvent(optionB, "click", toogle);
SoSciTools.attachEvent(optionC, "click", toogle);
toogle();
// -->
</script>`
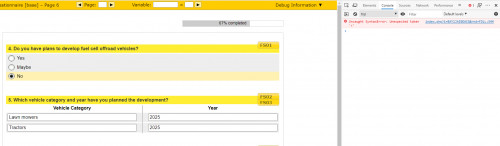
Now, I am using similar code on other question, but it is not working:

Here, when "No" is selected, the next question should not be visible.
Code for this question is:
<script type="text/javascript">
<!--
var optionA = document.getElementById("FS01_01a");
var optionB = document.getElementById("FS01_02a");
var optionC = document.getElementById("FS01_03a");
var question = document.getElementById("**FS02_qst**");
function toogle() {
if ((optionA.checked) || (optionB.checked)) {
question.style.display = " ";
} else {
// question is hidden if the "none" option is selected
question.style.display = "none";
}
}
SoSciTools.attachEvent(optionA, "click", toogle);
SoSciTools.attachEvent(optionB, "click", toogle);
SoSciTools.attachEvent(optionC, "click", toogle);
toogle();
// -->
</script>
`
I tried this at one more page for different question. Was not working with same console error.
Also, tell me how can I define a combined question FS02 and FS03 in javascript as a variable.
Thanks