Hallo liebes SoSci-Team,
ich möchte auf einer neuen Seite ("Übersichtsseite") alle Auswahloptionen anzeigen lassen, die auf der vorherigen Seite in einer Mehrfachauswahl (Erweiterte Auswahl mit nicht-auswählbaren Oberkategorien) angekreuzt wurden.
Am besten wäre es, wenn die ausgewählten Optionen untereinander angezeigt werden, notfalls wäre auch eine Trennung durch ein Komma in Ordnung.
In dem Artikel "Antworten in einer Folgefrage anzeigen" steht:
"Eine Sonderrolle nehmen Mehrfachauswahl-Fragen ein. Hier kann man entweder die einzelnen Auswahloptionen betrachten (jede wird durch eine eigene Variable repräsentiert, vgl. Variablen-Übersicht) oder die gesamte Frage.
- Der Befehl value('MA01', 'label') liefert eine Komma-getrennte Liste der ausgewählten Optionen. Gleiches gilt für die Verwendung von replace('%platzhalter%', 'MA01', 'response')."
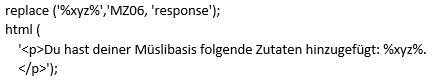
Also habe ich folgendes ausprobiert:

Es erscheint hier leider eine Fehlermeldung, ich finde meine(n) Fehler jedoch nicht.
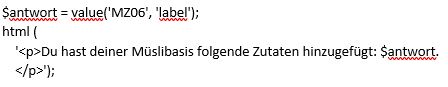
Alternativ habe ich noch das versucht:

Jedoch zeigt es mir so auf der "Übersichtsseite" an: "Du hast deiner Müslibasis folgende Zutaten hinzugefügt: $antwort.", anstatt dass es die einzelnen vorher ausgewählten Optionen anzeigt.
In der debug Information steht "[Information] value("MZ06") = 5", da ich vorher 5 Optionen ausgewählt habe.
Ich wäre sehr dankbar über Hilfe bzw. eine kurze Erklärung, wo mein Fehler liegt und wie ich mein Problem lösen könnte.
Vielen Dank im Voraus und beste Grüße!