Liebes Team,
ich würde gerne eine Frage (DD29) basierend auf der Antwort zu einer anderen Frage (DD23) ein-/ausblenden.Da beide Fragen auf der selben Seite sind, habe ich den folgenden HTML Code unter beiden Fragen eingefügt:
<script type="text/javascript">
<!--
var dropdown = document.getElementById("DD23");
var frage = document.getElementById("DD29"); /
function toogle() {
if (dropdown.value == "3") {
frage.style.display = "";
} else {
frage.style.display = "none";
}
}
SoSciTools.attachEvent(dropdown, "change", toogle); /
SoSciTools.attachEvent(dropdown, "click", toogle);
toogle();
// -->
</script>
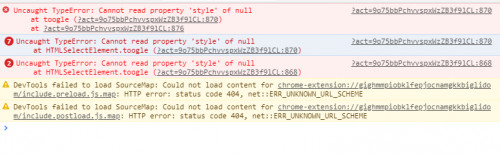
Dieser funktioniert jedoch nicht. Es werden immer alle Fragen eingeblendet. In der Konsole des Browsers kommt die Fehlermeldung wie im Screenshot abgebildet.

Am liebsten würde ich Frage 23 als Auswahl Frage definieren (momentan wegen verfügbaren Beispielen als Dropdown formatiert).
Weiß jemand, woran der Fehler liegen könnte? Ich habe mich mit dem Code an der Erklärung von SoSci orientiert.
Vielen Dank im Voraus!