Zunächst habe ich die folgenden Fragen angelegt
a) Zwei Zufallsgeneratoren zum Ziehen von drei aus sechs Bildern ohne Zurücklegen
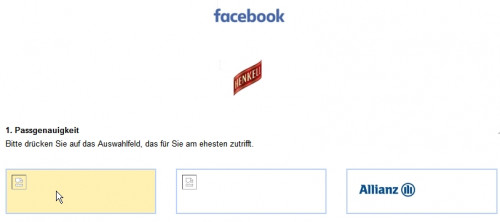
a) Anlage von drei Fragen Auswahl Abfolge (mit Reaktionszeit) mit zwei Flächen, auf denen die gezogenen Bilder erscheinen sollen sowie als dritte Option eine Non-Option, die ich zunächst mit einem Bild belegt habe, um zu prüfen, wie die Bilder auf der Schaltfläche aussehen.
Die Bilder wurden mit dem folgenden Code eingetragen:
<img src="'.$imgSRC1.'" alt="" /> </div>
<img src="'.$imgSRC2.'" alt="" /> </div>

Die ausgewählten Bilder erscheinen nun über der Frage, die Schlatflächen können nicht angewählt werden.
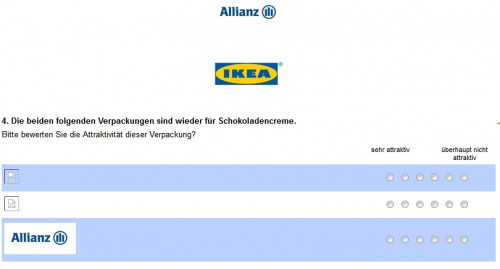
Dasselbe passiert mit einer Skala-Frage, bei der die Bilder links stehen und auf einer Ratingskala die Werte eingetragen werden sollen.
Das dritte Bild ist als Bild 1 fest eingegeben, um die Größe des Bildes zu testen.

Was muss isch machen, damit die per Zufall gezogenen Bilder korrekt auf den Schaltflächen, bzw. als Symbol für die Ratingfrage an der richtigen Stelle erscheinen?
Vielen Dank!
PHHP-Code für die Zufallsauswahl
// loopPage(6) liefert eine Zahl von 0 bis 2 (eins mehr bei jeder Wiederholung)
$i = loopPage(3); // Hier die Zahl der zu zeigenden Bilder eintragen
// Die Variablennamen lauten ZG01x01 bis ZG02x03
//Auslesen der Zahl der Zettel aus „ZG01“
$zettel1 = 'ZG01x'.sprintf('%02d', $i + 1);
//Auslesen der Zahl der Zettel aus „ZG02“
$zettel2 = 'ZG02x'.sprintf('%02d', $i + 1);
$imgSRC1 = value($zettel1, 'label');
$imgSRC2 = value($zettel2, 'label');
//$imgCode1 = value($zettel1);
//$imgCode2 = value($zettel2);
// Das HTML-Tag <img> zeigt ein Bild an, der Dateiname wird mit src angegeben
html(' <div style="margin: 3em; text-align: center">
<img src="'.$imgSRC1.'" alt="" /> </div>');
html('<div style="margin: 3em; text-align: center">
<img src="'.$imgSRC2.'" alt="" /> </div>');
question(id('AB', $i + 1));