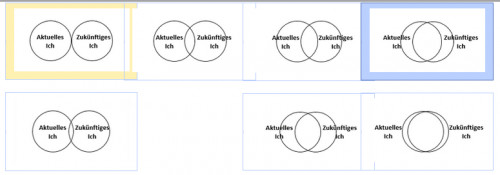
Wir würden gerne sieben Bilder als Antwortalternativen in zwei Zeilen präsentieren. Aktuell versuchen wir es mit dem Fragetyp "Auswahl" und nutzen sieben Kästchen. Diese werden bereits automatisch in zwei Zeilen präsentiert, allerdings rech chaotisch: 
Gibt es eine Möglichkeit, die Position der einzelnen Auswahlfelder zu verändern, z. B. über {position: relative; left: 100px} bei den jeweiligen Antwortoptionen? Die Kreise sollen zunehmend überlappend präsentiert werden.
Eine andere Möglichkeit wäre, den Fragentyp "Horizontale Auswahl" in zwei Zeilen zu nutzen, also für die Kodierung in irgendeiner Form zu kombinieren. Schließlich könnte man noch mit SVG arbeiten, aber hier habe ich bisher keinerlei Erfahrungen.
Vielen herzlichen Dank für Ihre Antwort!